Mole munch är vår tagning på hur man gör ett arkadigt mullvadsspel där du skall undvika fienden som studsar mot väggarna och plocka upp grönsakerna. Man kan vara under jord där man är halvt skyddad från mullvadsfångarna. Ifall de ser en jordhög som man lämnar efter sig så kommer dem att fylla den med vatten.
Det grafiska uttrycket som vi söker till spelet är tänkt att vara av den enklare och mer tecknade stilen. Detta eftersom vi vill få spelaren att känna sig trygg och få fram uttrycket “bli ett med det inre barnet”. Alltså fånga den glada känslan från när man var yngre och inlindad i samhällets och trygghetens varma värld. När man inte behövde bekymra sig eller tänka på så mycket än vad man vill göra just nu.
Denna veckas inlägg kommer att fungera mer som en återblick i utvecklingsprocessen av mole munch. Jag kommer att diskutera vad jag har lärt mig under kursens gång och hur jag skall gå vidare med min kunskap. Kommer även gå igenom lite problem som vi stötte på och hur vi kringgick dessa.
Vet inte ifall detta inlägg kommer att uppfylla alla kriterier vi har för vår blogguppgift i spelutveckling, får hoppas på att det gör det.
Så för ca åtta veckor sedan så slussades jag in i grupp tretton. Dem hade valt konceptidén Mole munch som sitt projektarbete. Vi utsåg Sebastian som lead gamedesigner och började arbeta igenom konceptet. Vi pappersprototypade våra förändringar och gjorde så att spelet gick från lite mer stealth till mycket mer arkadigt gameplay.
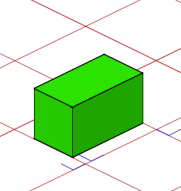
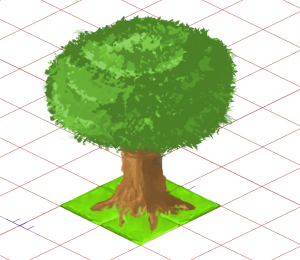
För min egen del så sattes jag som lead artist och bestämde att ett cartoony tema med isometriskt perspektiv skulle få fram den intressanta och lekande känsla som vi ville ha ut. Den cartoony stilen skulle påminna spelaren om dess barndom och ge en relation till spelet. Medan det isometriska perspektivet skulle pressa oss fyra grafiker att prestera samt kunna ge spelet en mer intressant miljö att vistas i.
Jag gjorde en moodboard men tror faktiskt att den inte användes någon gång under hela projektets gång. Dåligt av oss men det kan nog bero mycket på att vi kände oss stressade och pressade så vi glömde bort den.
Dock så flöt det grafiska arbetet på bra. Detta mycket tack vare för att vi hade en bra scrum backlog samt att den grafiska delen av designdokumentet blev klar ganska så snabbt.
Efter fem veckor, dagen innan alphan, och mycket slit med isometrin så fick vi ett väldigt stort avbräck. Detta genom att programmerarna sa att de inte kunde implementera grafiken då kollisionen endast var i 2D-världens platta sfär. 


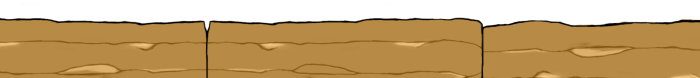
Dessa var några av dem assets som fick skrotas efter det dystra beskedet från programmerarna.
Vi fick nu gå från isometrisk till top down då detta är enklare att programmera i och med man bara behöver arbeta i två axlar, x och y. Jag var aldrig orolig över att grafiken till spelet skulle bli klart då denna vy blir enklare i och med att man slipper tänka på djupet lika mycket. Dock var det väldigt tråkigt då vi förlorade yta i spelet där vi hade kunnat förskönat det. Så vi löste problemet på det enkla sättet genom att helt enkelt kasta och göra om.
Nu var det dags att göra miljön så att den blev intressant i fågelperspektiv. Något som jag personligen tycker är väldigt svårt då det inte blir så mycket att experimentera med. Dock så gick vi ifrån det somriga temat och vände det till hösten. Detta eftersom jag fick en briljant idé om att man kunde ha vattenpölar i gräset med moln som passerade i reflektion. Detta var en väldigt enkel asset och jag gjorde det på någon timme.
Obs. denna gif är av väldigt dålig kvalité och visar endast idén bakom. (Tryck på den bilden för någorlunda bättre kvalité)
Dock så kommer denna asset att tyvärr inte användas då våra programmerare har annat att implementera samt balansera ut spelet.
Men vi fick ändå ihop väldigt bra assets som håller en högre kvalité rakt igenom i top down vyn. Vårt gameplay är lekfullt och så som vi ville ha det från början och jag är väldigt nöjd med vår produkt. Det finns en del som kan finputsas men det får bli en annan gång
Detta har varit nio fartfyllda veckor och kursen lider nu mot sitt slut. Det är rapport som skrivs nu och blicken lyfter mot ny horisonter och nya spel att designa och utveckla.
Några kunskaper som jag tar med mig är måleriet med olika gråskaliga valörer då jag har utvecklat mig själv med detta. Samt att det behövs en stabil grund där man vet vad som fungerar och inte fungerar ifall man vill slippa kasta sitt arbete ner i papperskorgen.
På återseende och lycka till!